C3 Design System
Design system, guidelines, and component libraries to standardise C3 systems
Overview
I was the Design Lead of the Command, Control, and Communication (C3) Design System. I led the design approach of the design system and acted as a system gatekeeper ensuring the design was consistent throughout all C3 systems.
I am also the Product Owner of the C3 Design System responsible for leading cross-functional teams (Designers and developers) and planning the product roadmap.
I established the baseline design guidelines and components and coded the first Design System in DSTA.
MY ROLE
Design Lead
Product Owner
Front-End Developer
STATUS
Completed
TOOL USED
Adobe XD
Storybook
Visual Studio Code
Gitlab
Problems
1. Inconsistencies across systems
Design and development teams across the department were working in silos resulting in different design standards and experiences across the systems we developed.
2. Duplication of design & development efforts
There was no centralized repository where codes and designs can be reused. Designers and developers had to design and code the components from scratch which resulted in an increase in development cost and wastage in man-hours.
3. Lack of branding
The previous C3 systems look and interact differently from one another, giving users a wrong perception that the systems are designed and developed by different organizations.
Solutions
1. Design Guidelines & Design Specification
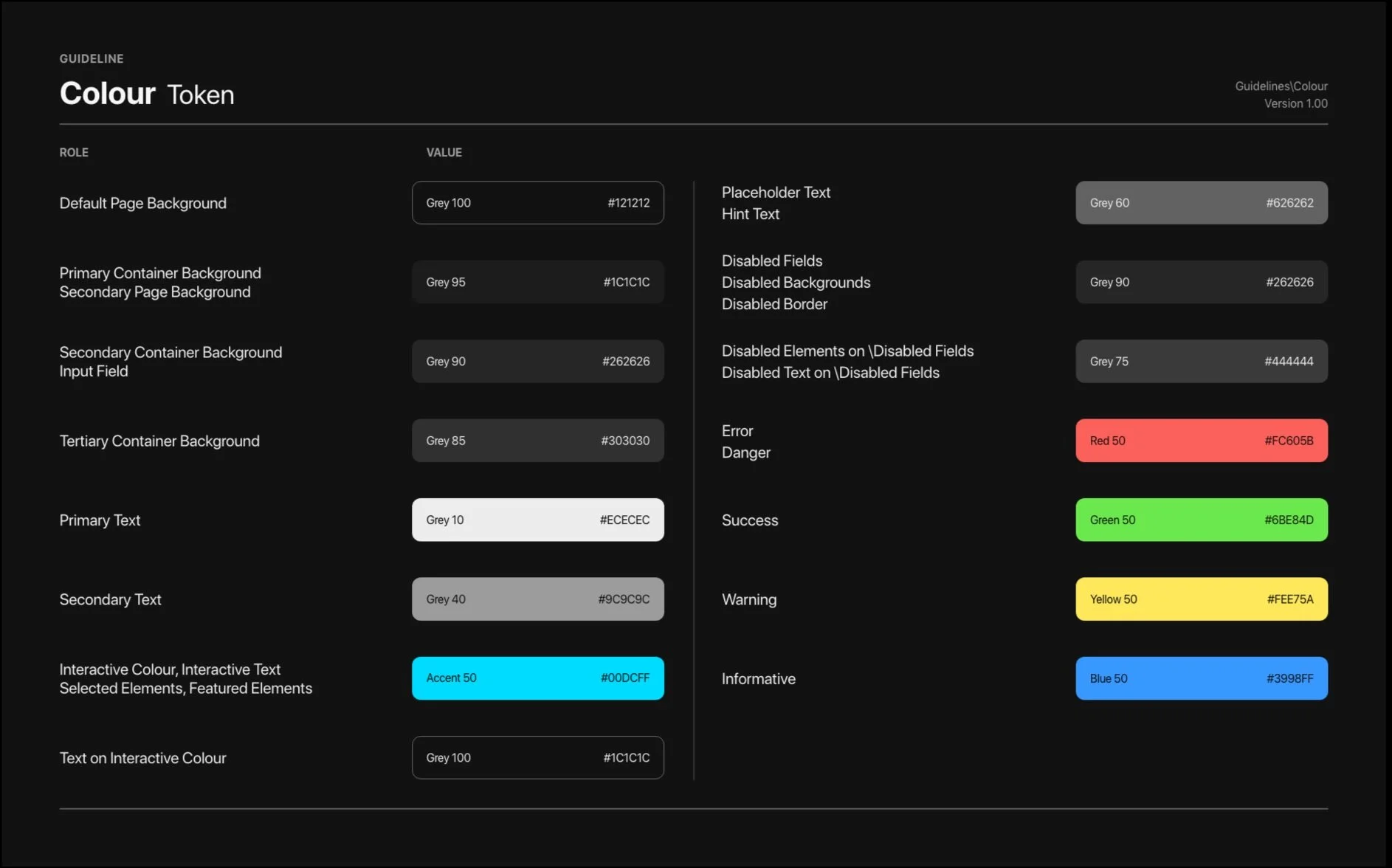
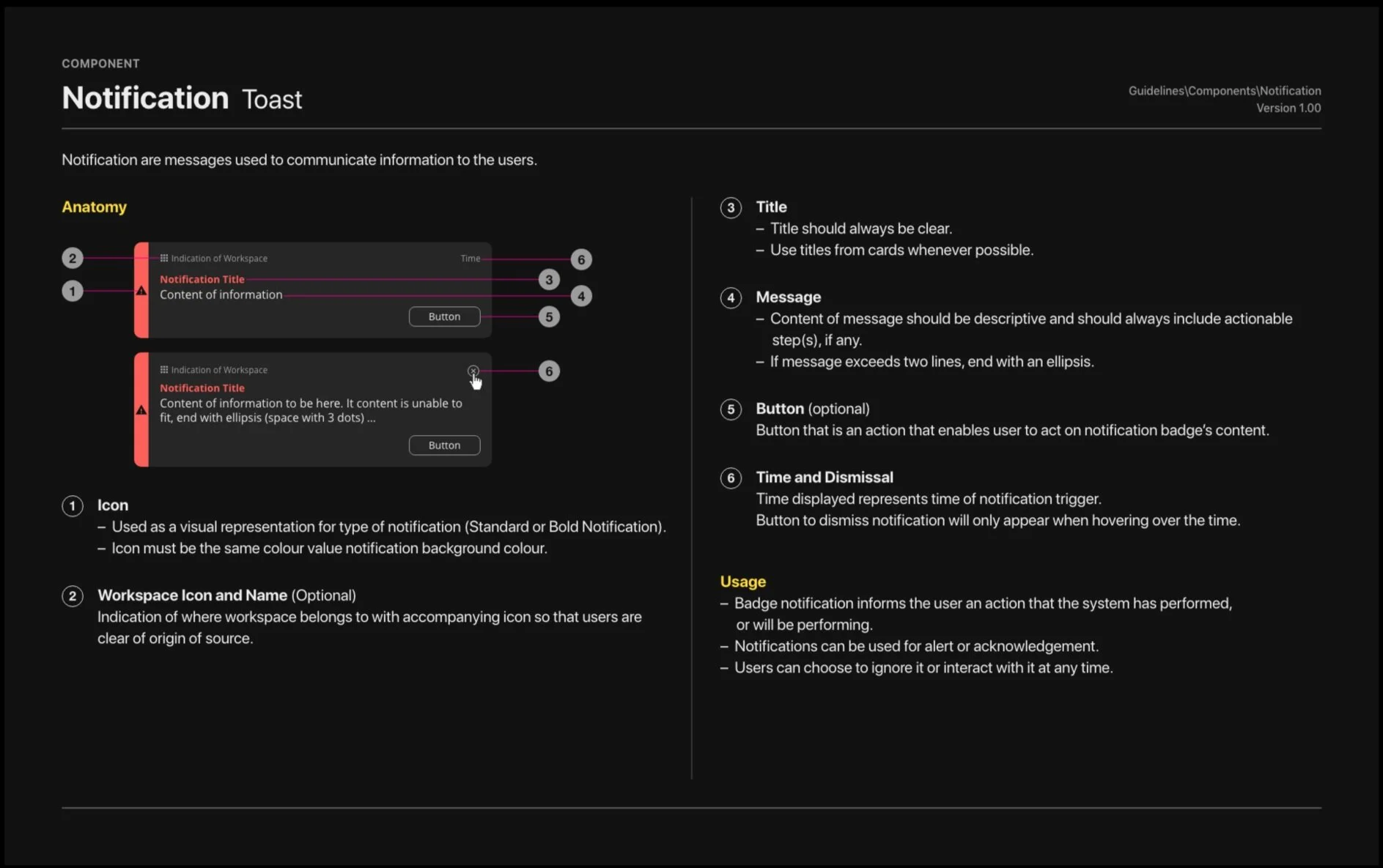
To enable design consistency across multiple systems and projects, my team and I established a set of design guidelines and specifications.
Design Guidelines
Visual design standards that inform user interface design.
Design Specification
Design specification for a collection of standardized, reusable groups of components.
DDesign Guidelines
DDesign Specification
2. Reusable design & code component library
We built a reusable design & code components library that houses all the different elements and components that comprise our product UI. Designers and developers can now streamline their process by “plug and play” these reusable components instead of creating them from scratch.
DDesign Component Library
CCode Component Library
3. Brand Identity
With a consistent UI & interaction design we were able to unify the user experience across the different systems. Providing the systems we design personality and identity.
Adopting the Agile Approach
I adopted the agile approach in creating the design and code components. We were running on sprint cycles where design sprints are always 1 or 2 sprints ahead of development sprints. The design was tested through usability tests, with components iteratively tested and reviewed.